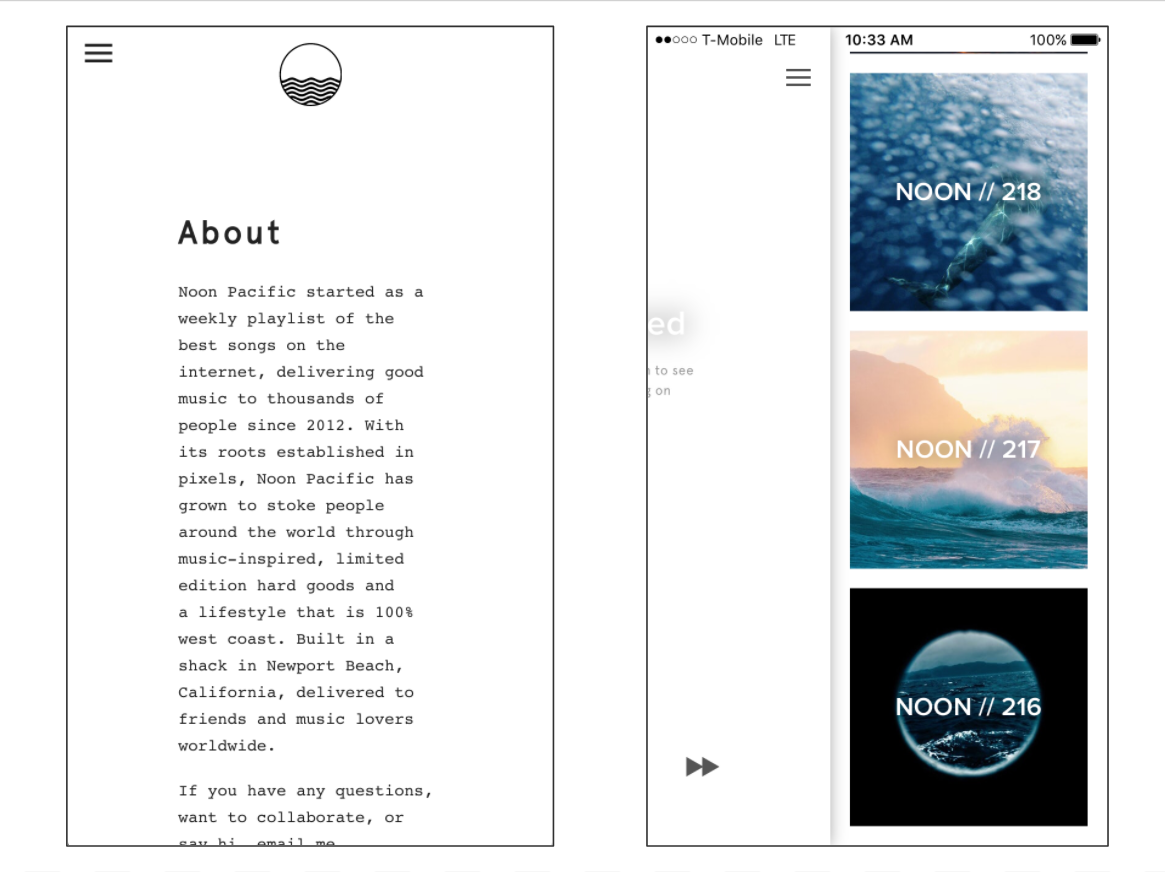
For my 4th project I decided to move away from the ones I was doing before. In this one I wanted to develop a t-shirt brand, something I had been interested in doing for some time now. I started to look at some brands that had already been created for inspiration. I started by looking into some of the brands I like right now. One is called Boiler Room, an online live-streaming music project, and Noon Pacific, a radio and music curation brand.
Inspired by these, I created my brand called Pool Party.
I also created a few t-shirt designs.